Como adicionar um formulário de contato na LPQV
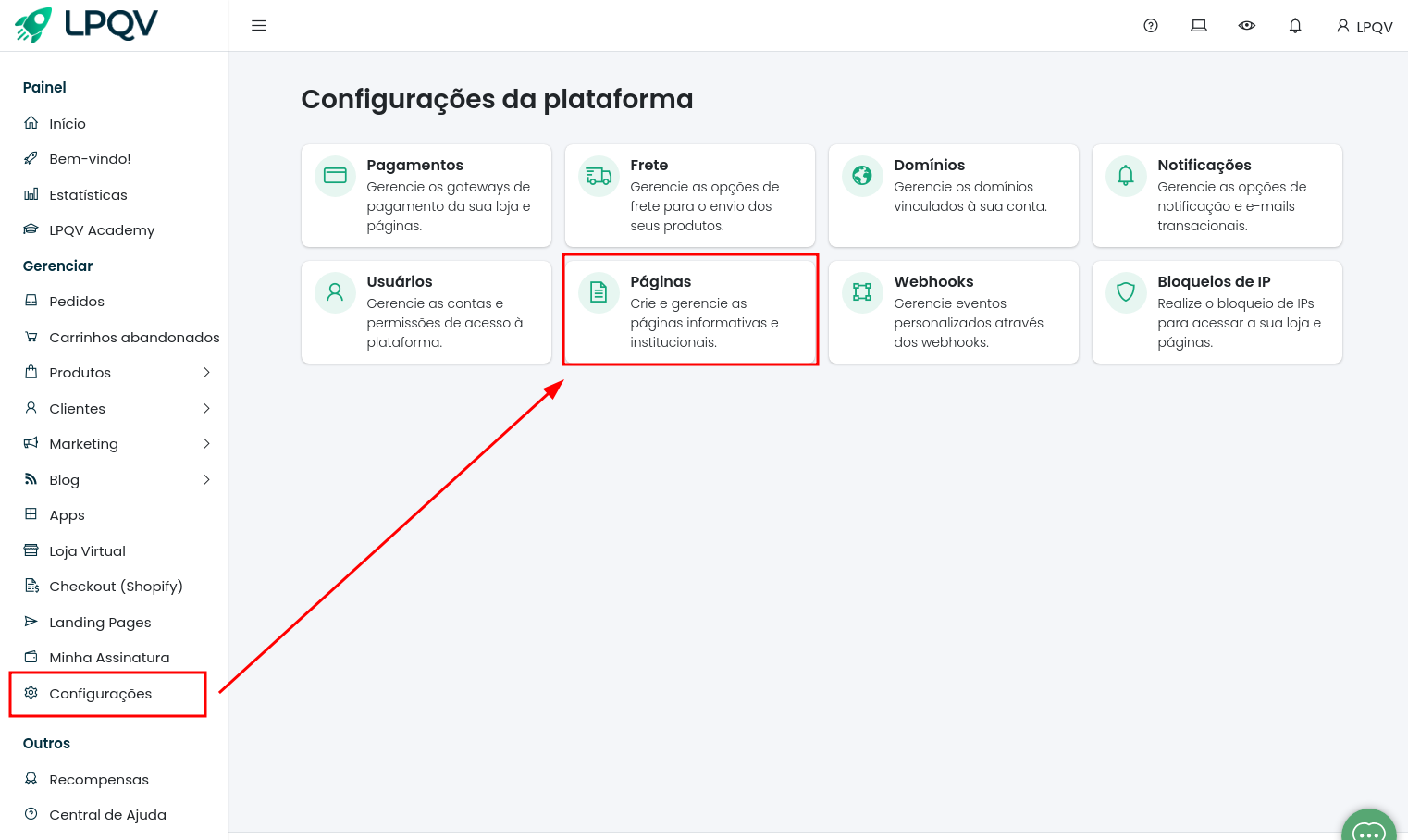
1 - Acesse o painel da LPQV e depois o menu Configurações > Páginas.

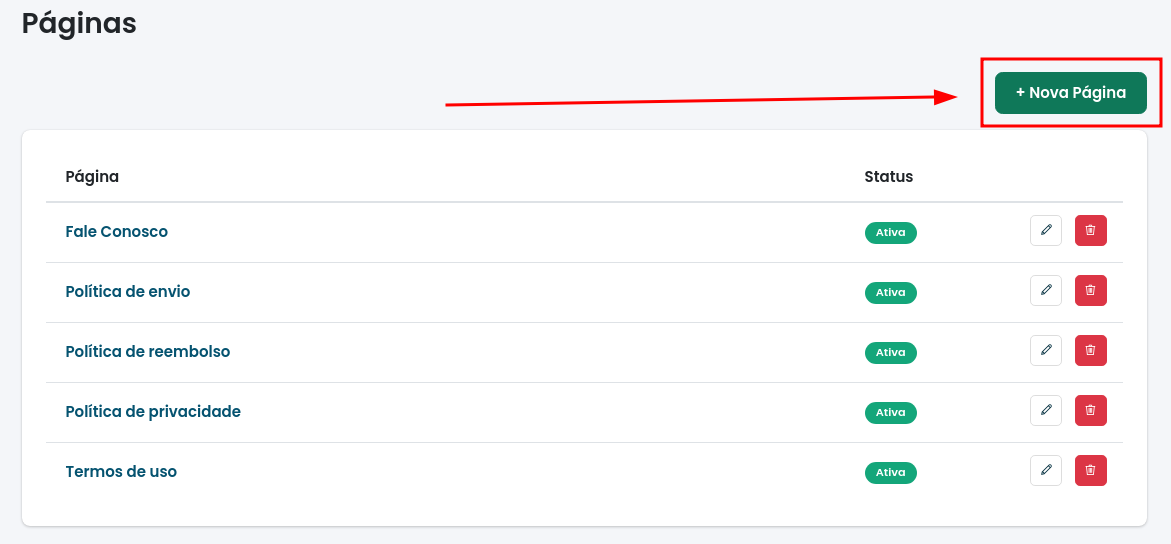
2 - Crie uma nova página (ou edite caso já tenha criado).

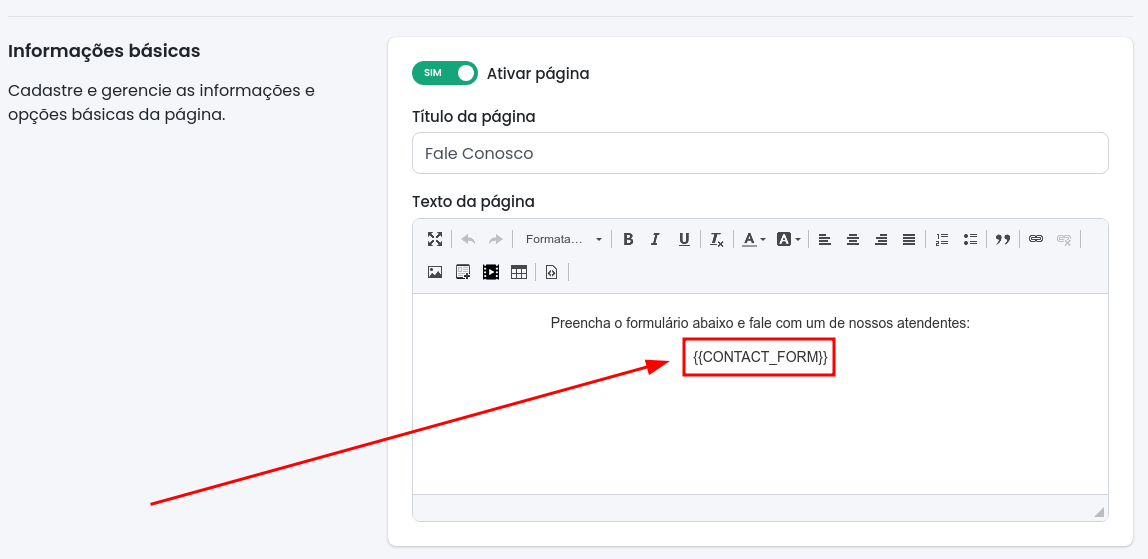
3 - No campo Texto da página, insira a variável {{CONTACT_FORM}} no local onde deseja exibir o formulário de contato. Recomendamos que o mesmo fique centralizado, abaixo do texto da página. Após inserir a variável, clique em Salvar.

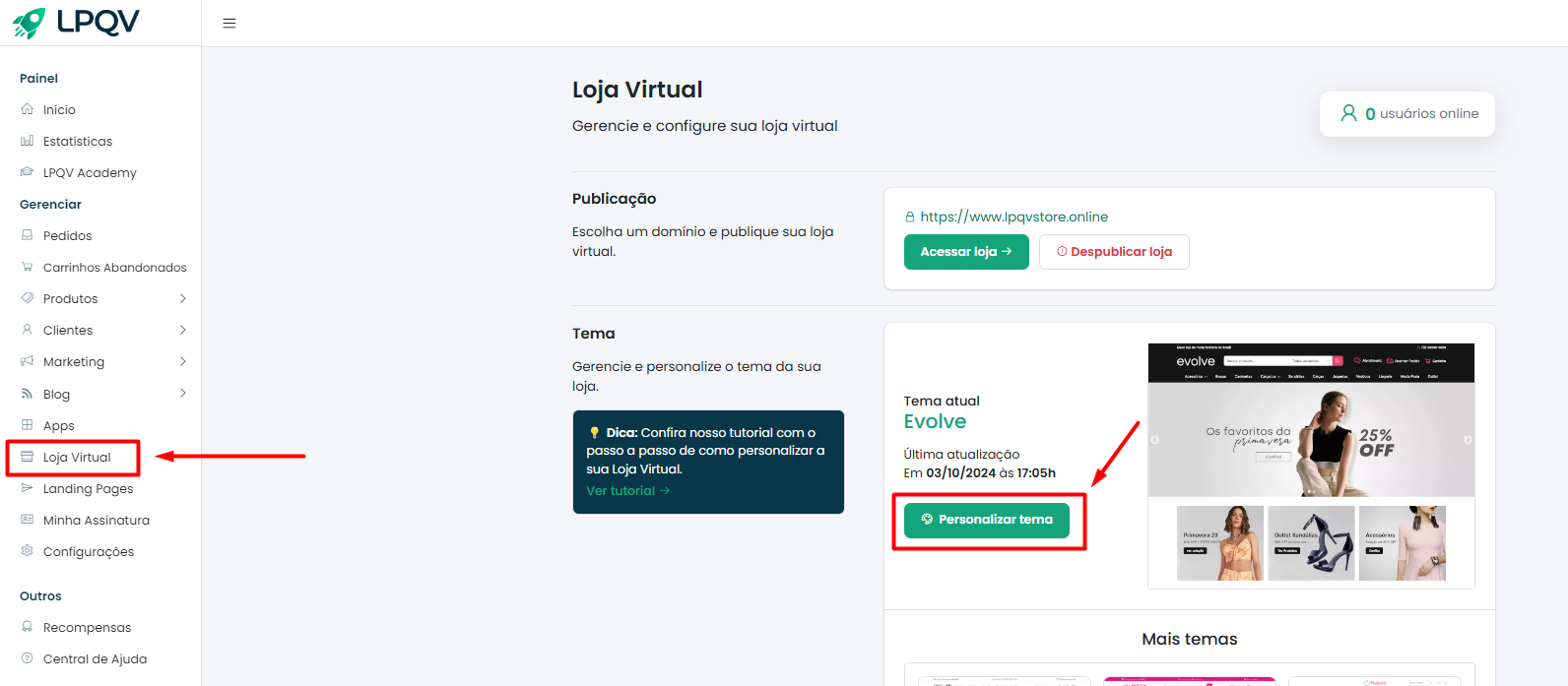
Para que o formulário de contato seja exibido na Loja Virtual, siga as seguintes etapas: primeiro, acesse o editor de tema da Loja Virtual, clicando no menu "Loja Virtual" e depois em "Personalizar tema":

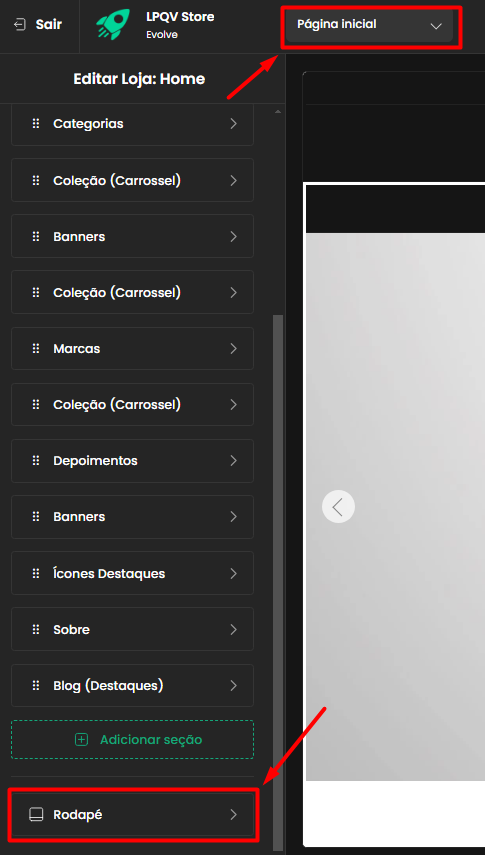
No editor de tema, na edição da "Página inicial", clique na seção "Rodapé":

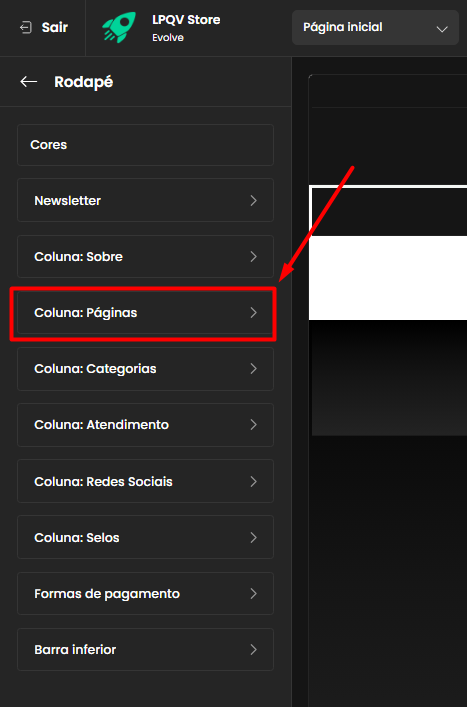
Clique na seção "Colunas: Páginas":

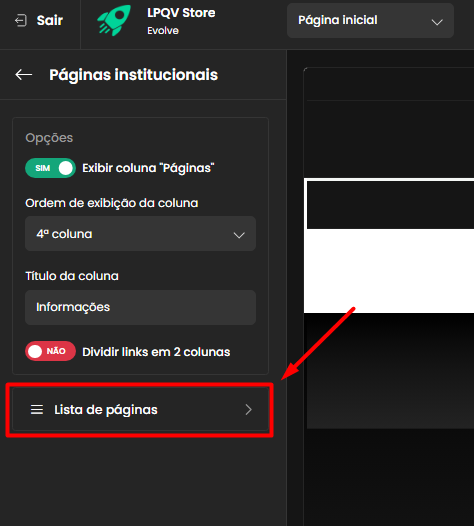
Depois, clique em "Lista de páginas":

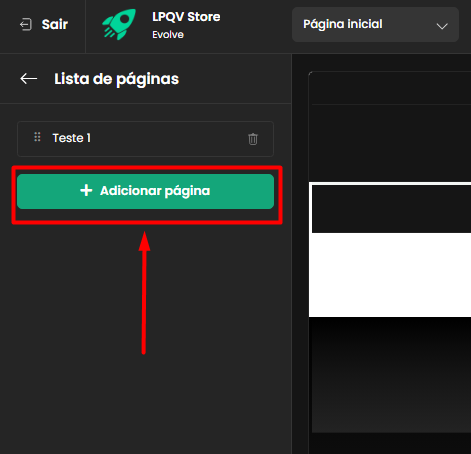
Na próxima tela, clique em "+ Adicionar página":

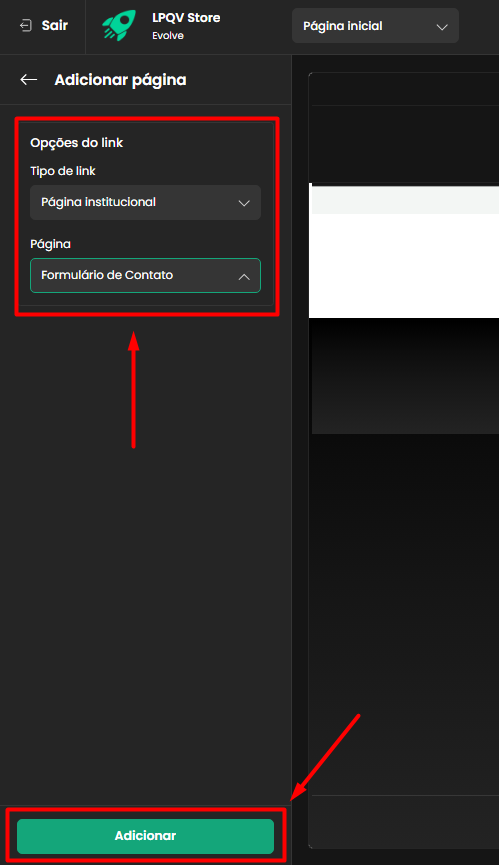
Há duas formas de adicionar o formulário para contato. O primeiro é selecionando a opção "Página institucional" no campo "Tipo de link" e selecionando a respectiva página criada, no campo "Página", conforme passo a passo do início deste artigo. Depois, clique em "Adicionar":

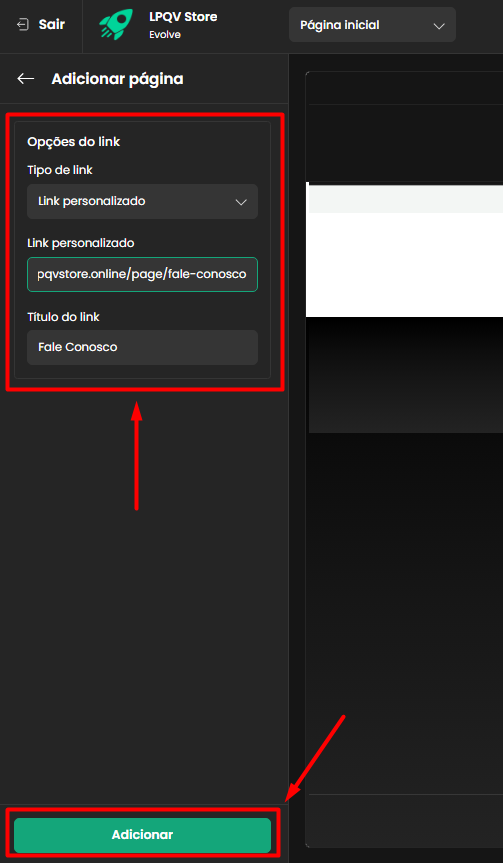
A segunda maneira é selecionando a opção "Link personalizado" no campo "Tipo de link", informando o link do formulário de contato no campo "Link personalizado" e colocando um título no campo "Título do link". Por fim, clique em "Adicionar":
Obs: o link pode ser externo e também pode ser encontrado depois que o formulário for colocado na Loja Virtual de acordo com a primeira opção mencionada. Dessa forma, será possível acessar e copiar o link (URL) para utilizar o mesmo. E com o link, é possível adicionar o acesso ao formulário de contato em qualquer local da Loja Virtual que aceite links.

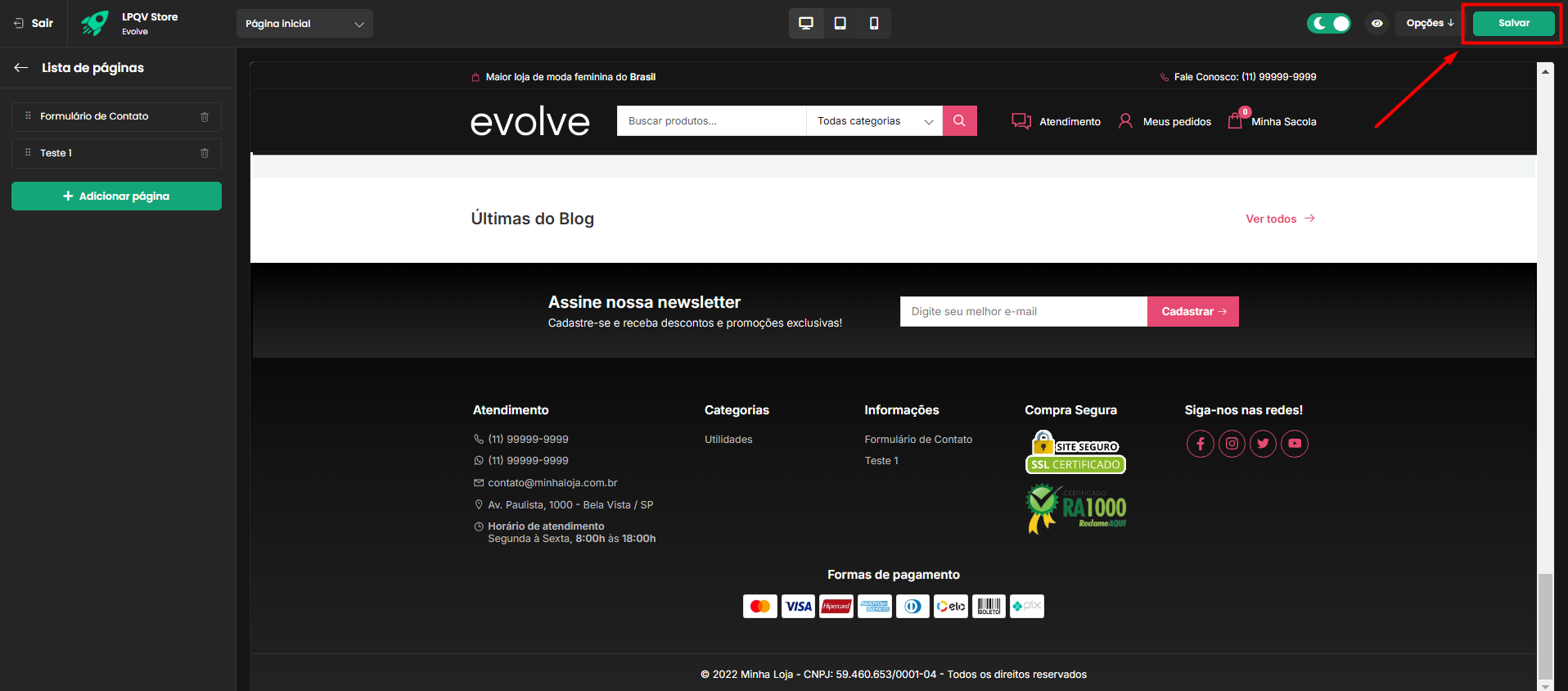
Por fim, clique em "Salvar", no canto superior direito do editor de tema:

Pronto! Com isso será exibido um formulário de contato da página da sua Loja Virtual.

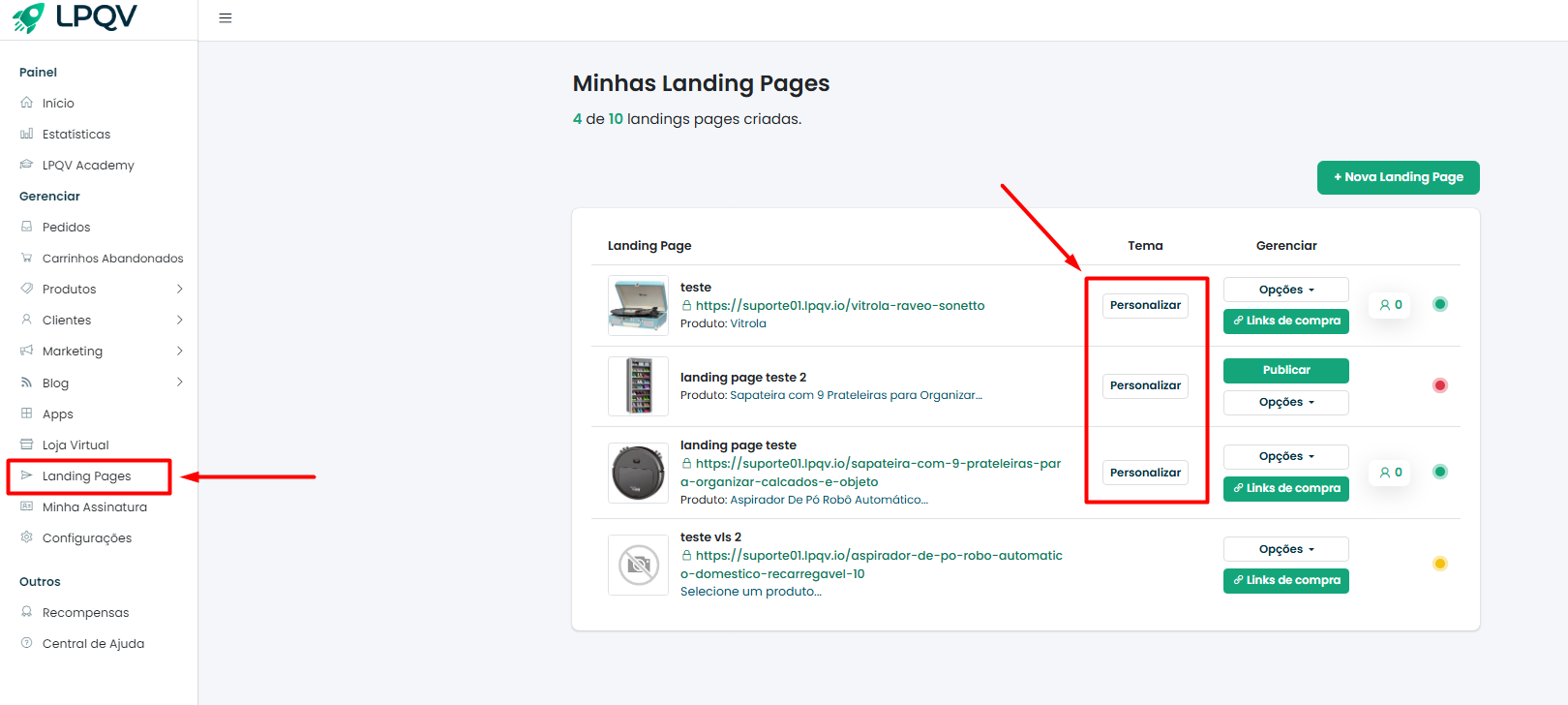
É possível também adicionar o acesso ao formulário de contato em Landing Pages, através da configuração do link do mesmo e somente se o formulário estiver constando em uma Loja Virtual previamente configurada e publicada, para que seja possível acessar e copiar a URL; também é possível utilizar link externo. Para isso, basta acessar o editor de tema da Landing Page, no menu "Landing Pages", clicar em "Personalizar" na Landing Page desejada e depois configurar o link do formulário em algum local que aceite links:

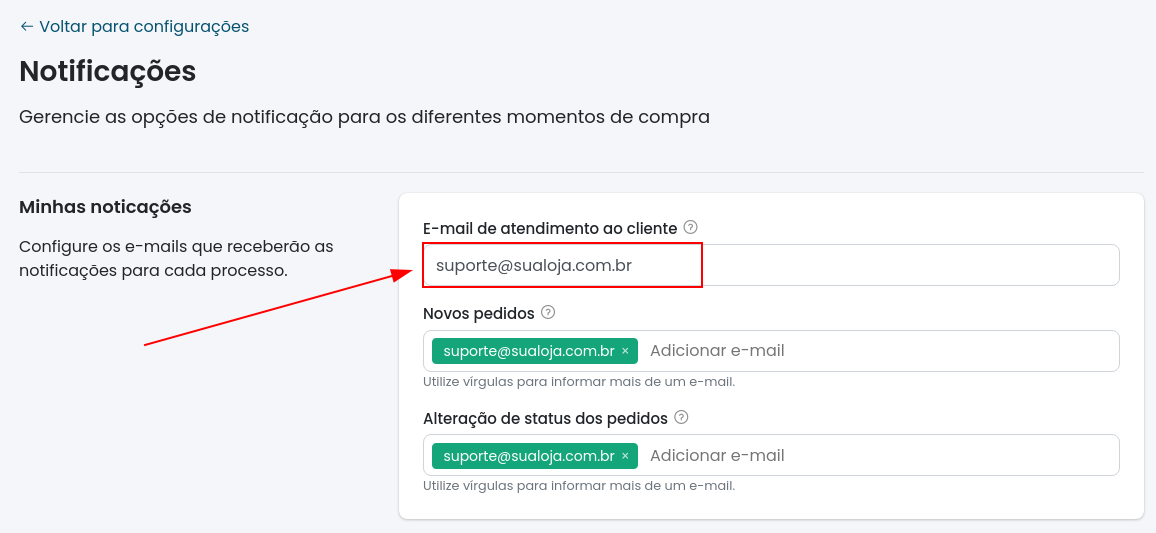
Importante: As mensagens do formulário serão enviadas para o seu e-mail de atendimento cadastrado em Configurações > Notificações > E-mail de atendimento.
 Em caso de dúvidas, entre em contato conosco via chat.
Em caso de dúvidas, entre em contato conosco via chat.
