Como instalar o checkout da LPQV na Shopify
Caso você possua uma loja na Shopify e deseja utilizar o checkout da LPQV, siga os passos abaixo:
Importante: Caso você já tenha realizado a criação do App da LPQV na Shopify para importar os produtos, pule para o passo 10.
Passo a passo para realizar a instalação:
1 - Acesse sua conta da Shopify.
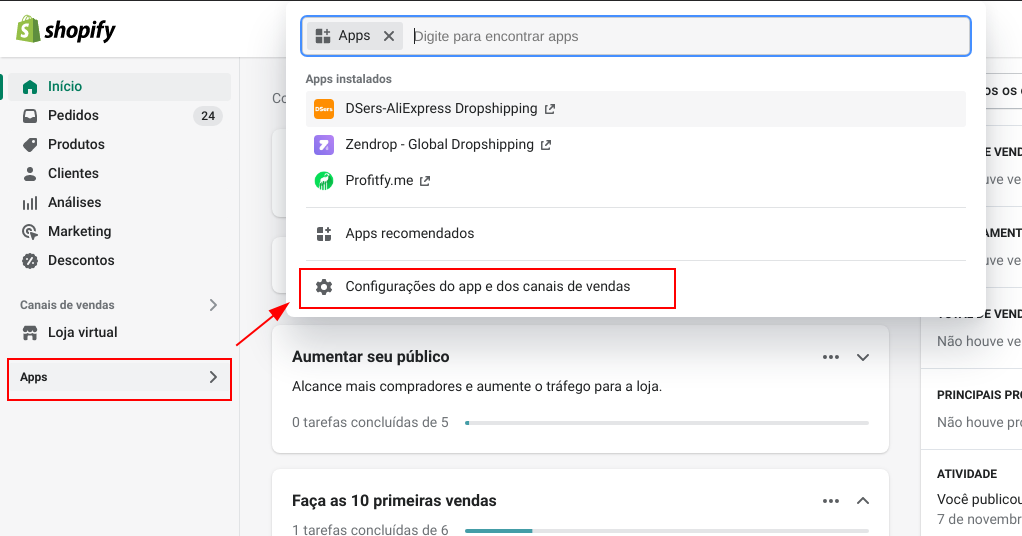
2 - No menu lateral, clique em Apps e depois em Configurações do app e dos canais de venda.

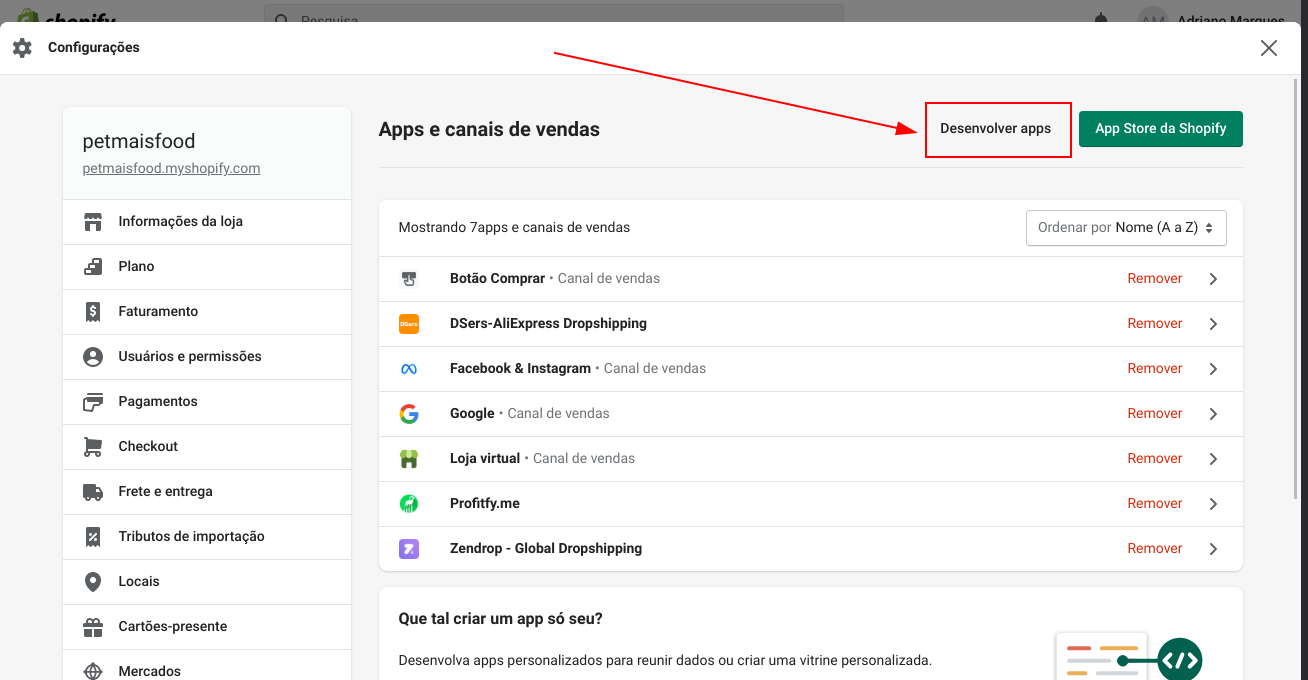
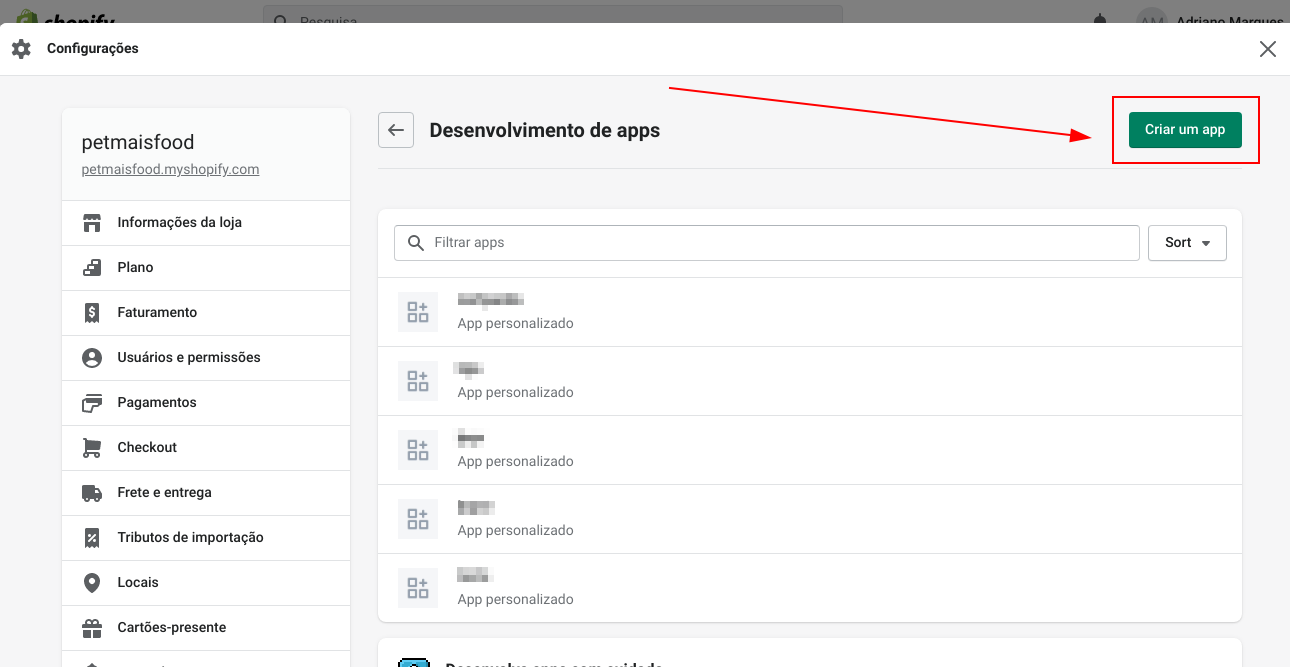
3 - Na nova tela, clique em Desenvolver apps e na tela seguinte, clique em Criar um app.


4 - Após isso, será aberta uma janela para cadastro do app. Basta informar um título para o novo app (Pode ser LPQV), em Desenvolvedor do app pode manter o seu e-mail da conta e então clique em Criar app.

5 - Ao acessar o app criado, é necessário configurar as permissões. Para isso, clique na aba Credenciais da API e depois no botão Configurar escopos da API Admin.

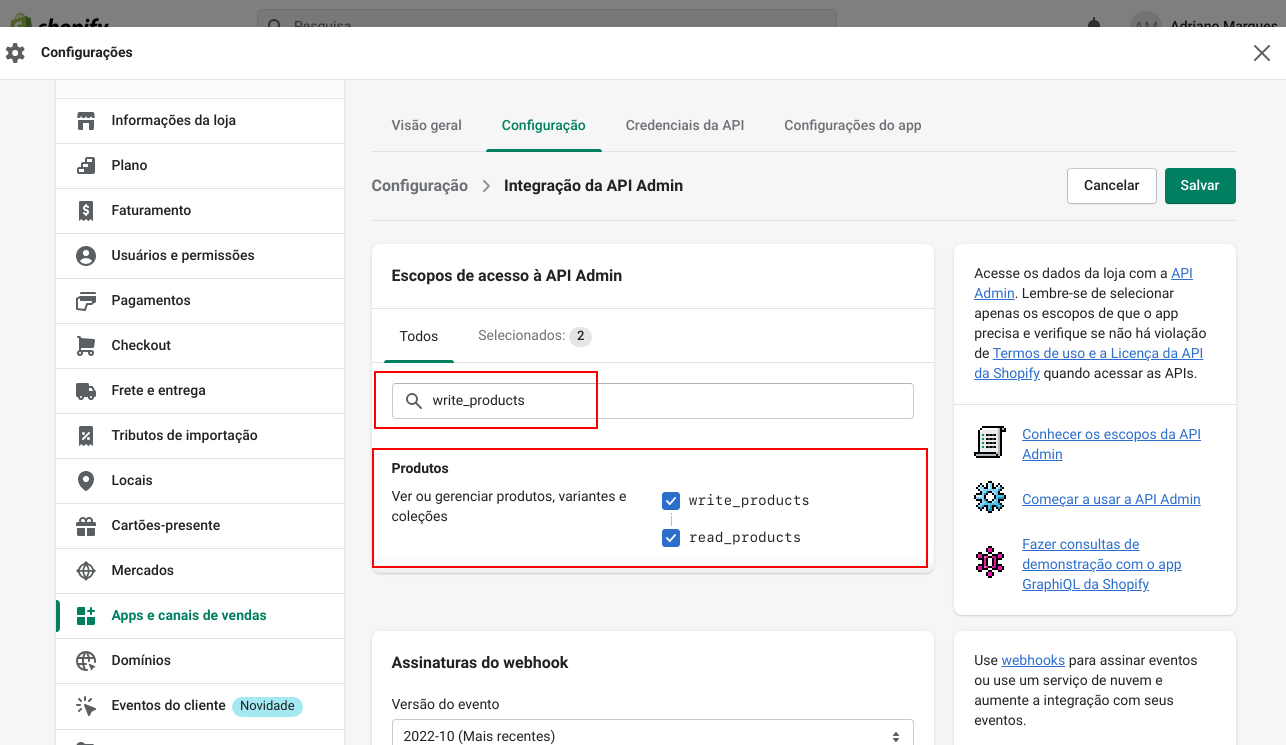
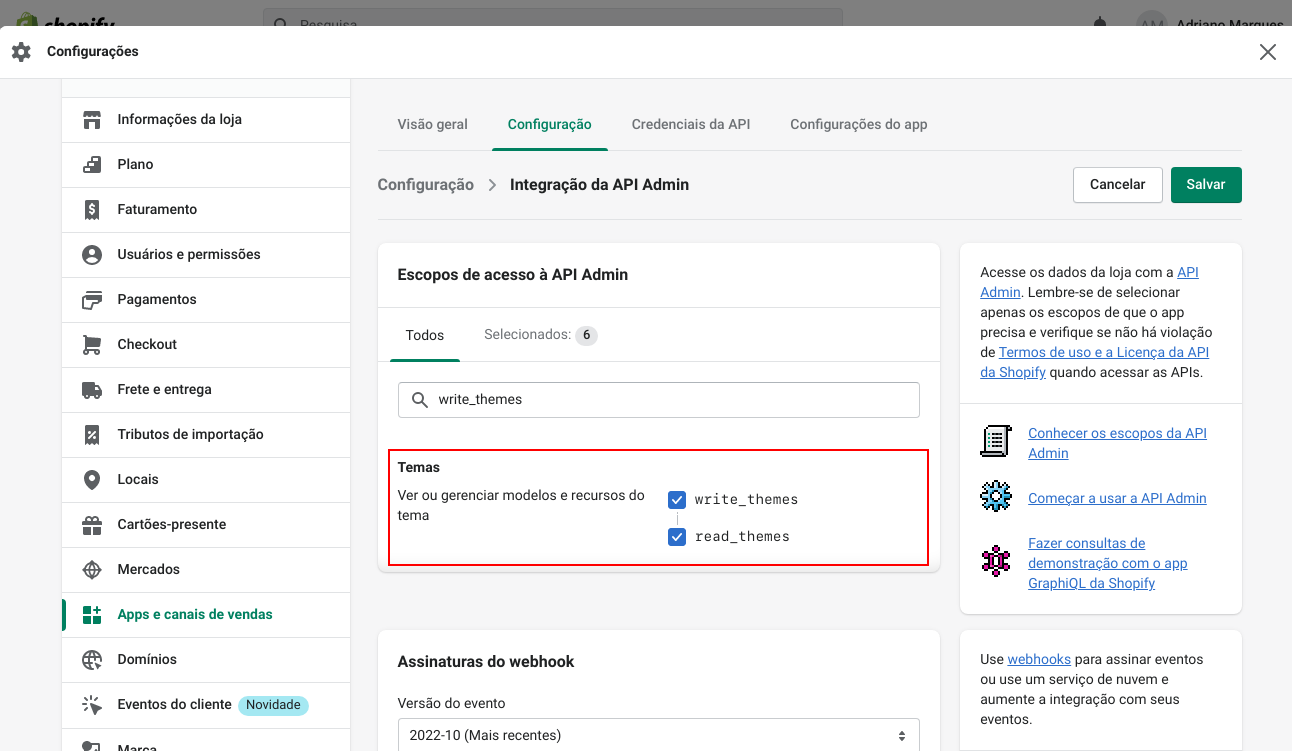
6 - Agora será necessário selecionar as permissões listadas abaixo. É possível filtrá-las pelo campo de busca. Após selecionar as permissões, clique em Salvar.
- write_products
- read_products
- write_orders
- read_orders
- write_themes
- read_themes




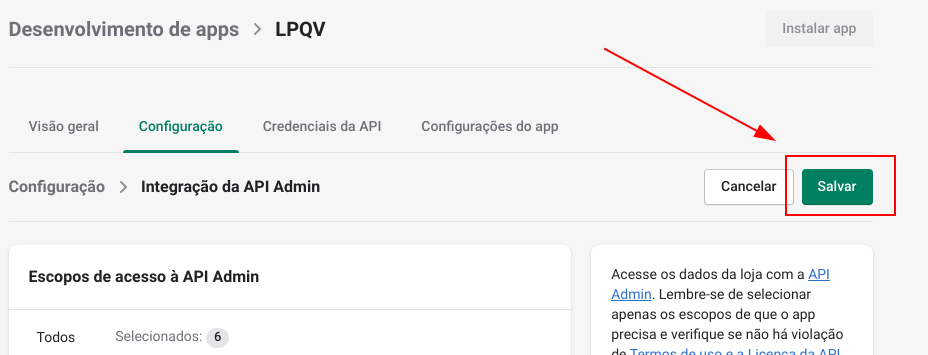
7 - Após salvar, basta clicar em Instalar app e depois confirmar no botão Instalar na janela que será aberta.

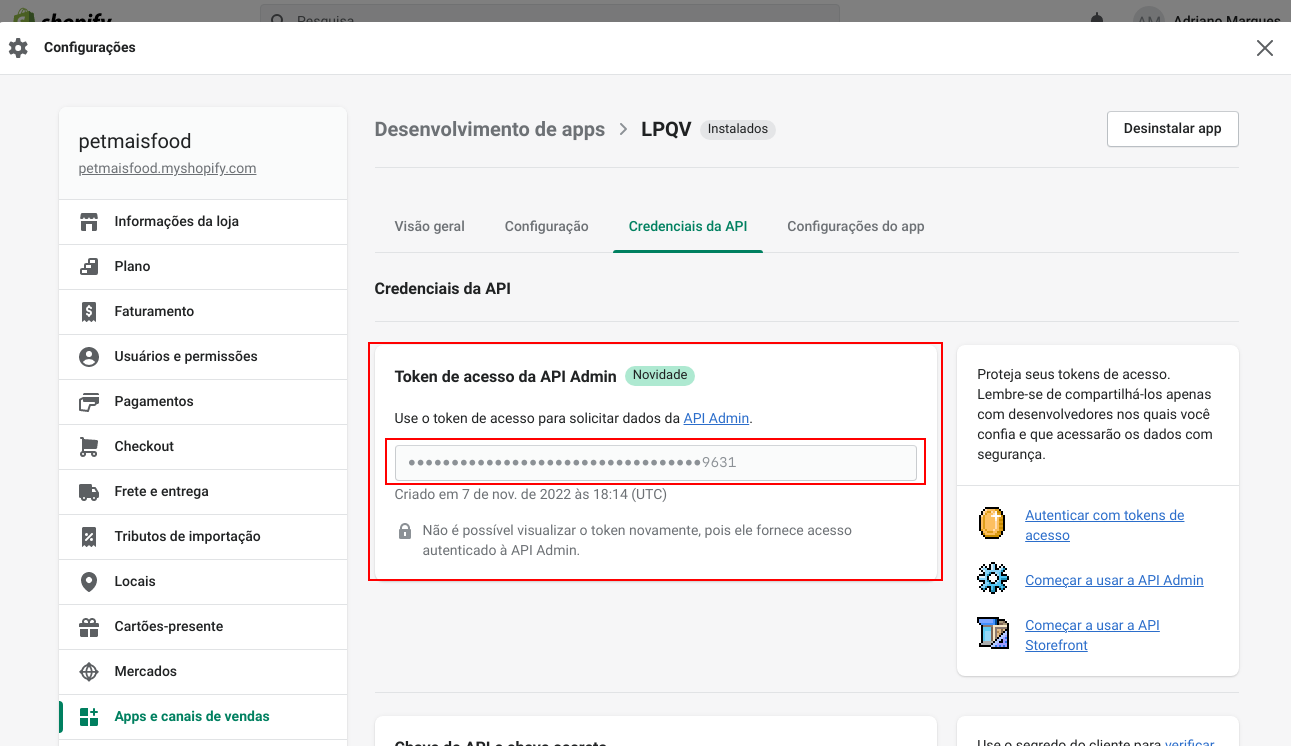
8 - Agora será necessário copiar os tokens de acesso do aplicativo que foi criado. Clique novamente na aba Credenciais da API.
Primeiramente copie o Token de acesso da API Admin do app criado.
Tenha cuidado, pois este token é exibido somente uma vez. Copie para um local seguro, pois o mesmo será utilizado para a instalação na LPQV.

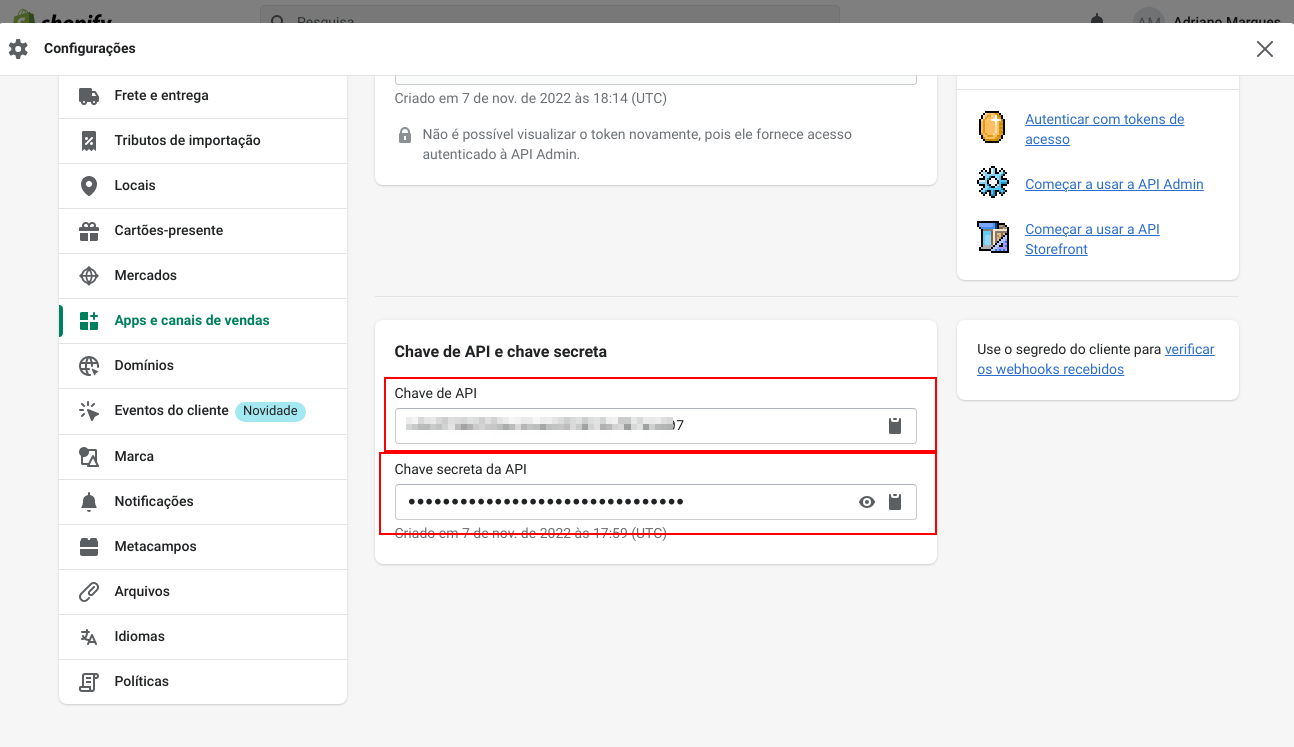
Após isso, copie também a Chave de API e a Chave secreta da API.

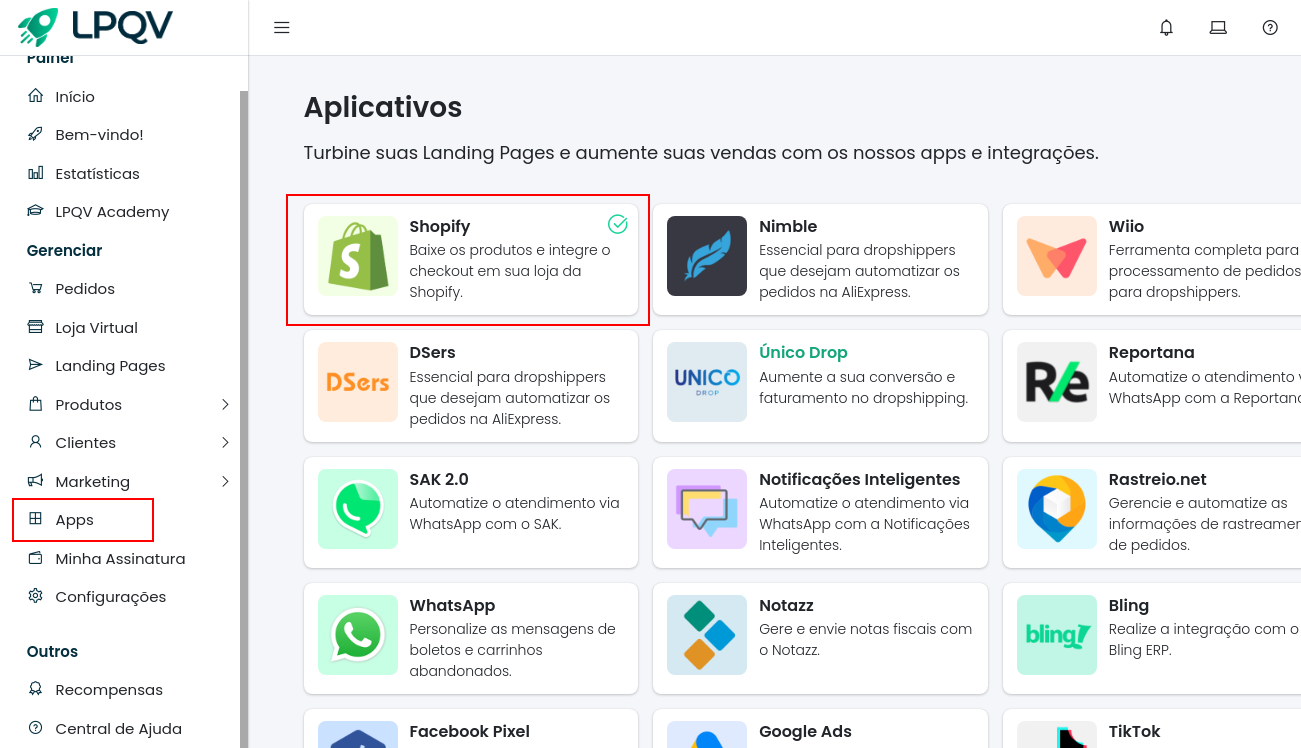
9 - Agora iremos configurar a integração na LPQV. Para isso, acesse o painel da LPQV, clique no menu Apps e depois no app da Shopify.
Importante: Caso não encontre o App da Shopify na LPQV, antes será necessário instalar o módulo de Loja Virtual encontrado no menu lateral da plataforma.

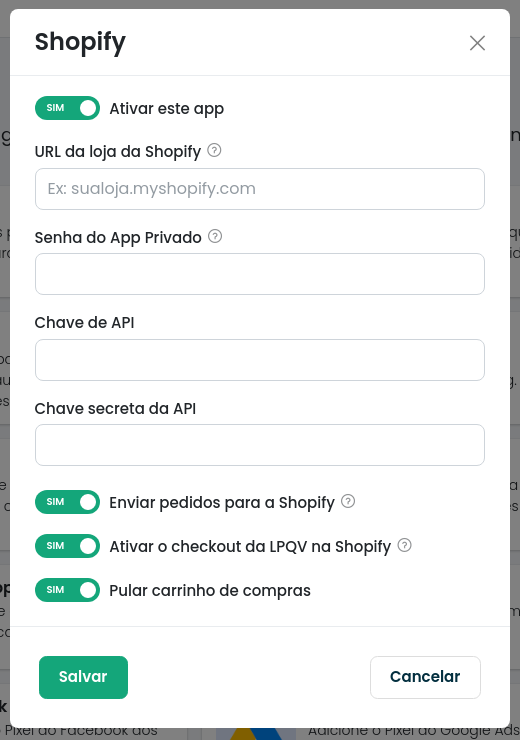
10 - Agora preencha as informações solicitadas no formulário.

- Ativar este app: Habilite esta opção.
- Url da loja da Shopify: Informe a url da sua loja da Shopify. Ex: minhaloja.myshopify.com.
- Senha do App privado: Aqui cole o Token de acesso da API Admin único que foi gerado.
- Chave de API: Cole a Chave de API copiada do seu app da Shopify.
- Chave secreta da API: Cole a Chave secreta da API copiada do seu app da Shopify.
- Enviar pedidos para a Shopify: Habilite esta opção, assim os pedidos realizados na LPQV serão enviados para a Shopify.
- Ativar o checkout da LPQV na Shopify: Habilite esta opção para que o checkout da LPQV seja instalado em seu tema da Shopify.
- Pular carrinho de compras: Habilite esta opção para pular o carrinho de compras na página de detalhe do produto na sua loja da Shopify.
11 - Após preencher os campos, clique em Salvar. Com isso a configuração será concluída.
Obs: Caso seja a primeira vez, dependendo da quantidade de produtos que você possua na Shopify, o processo de instalação/importação dos produtos pode demorar alguns minutos para ser concluído.
Importante: Para que a integração funcione corretamente, é necessário que você realize os ajustes abaixo em seu tema da Shopify.
Desativando o Carrinho Ajax e o botão "Compre Já"
Para que o checkout funcione corretamente, é necessário desativar a opção de Carrinho Ajax e o botão de "Compre Já". É necessário que o cliente sempre seja redirecionado para a página do carrinho.
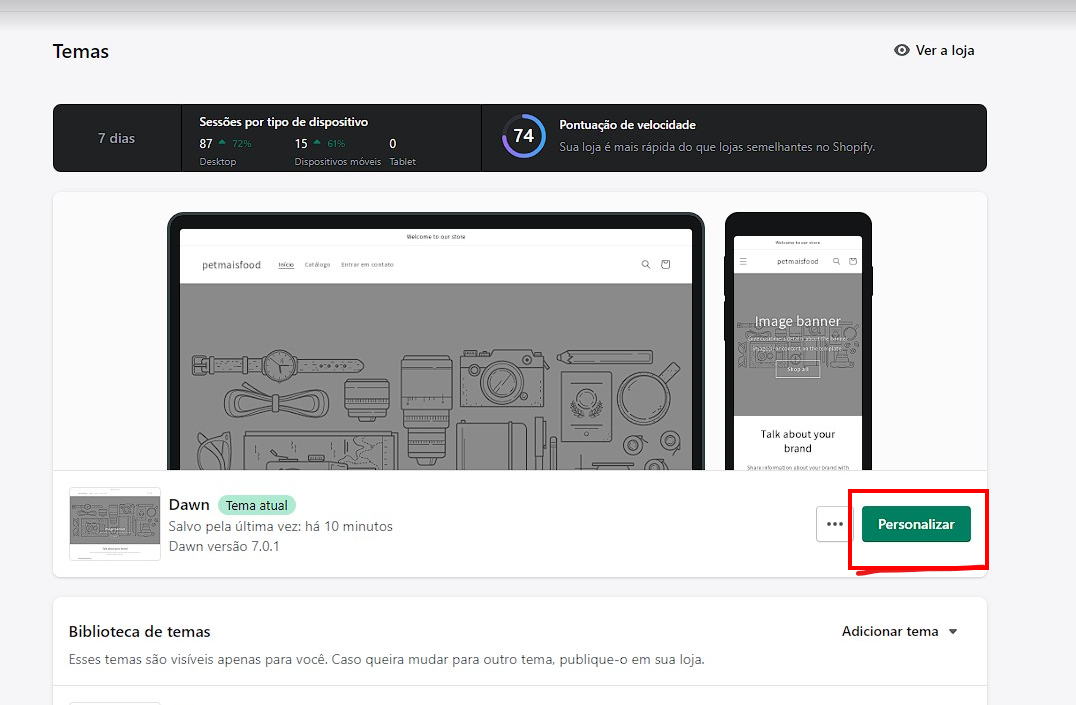
Acesse a personalização do seu tema da Shopify no menu Loja virtual e clique no botão Personalizar.


Após o editor do tema ser carregado, siga os passos abaixo.
Veja na lista de temas baixo como desativar as opções.
TEMA: BOOSTER
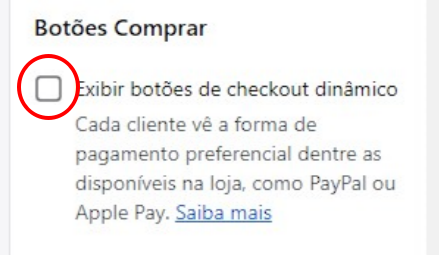
Acesse as opções de Página do produto e na opção do botão de "Carrinho de compras", selecione a opção Direct to Cart. Por fim, mais abaixo, desmarque a opção Exibir botão dinâmico de finalização da compra.
TEMA: BROOKLYN
Clique na opção de Configurações do tema, e seção de Página do carrinho, em Tipo de carrinho selecione a opção Página. Por fim, mais abaixo, desmarque a opção Exibir botão dinâmico de finalização da compra.
TEMA: DEBUT
Acesse as opções de Página do produto e na opção lateral Product pages, desmarque a opção Exibir botão dinâmico de finalização da compra. Depois em Configurações do tema, desmarque a opção Mostrar notificação ao adicionar item ao carrinho.
TEMA: VENTURE
Acesse as opções de Páginas de produtos e desmarque a opção Permanecer na página atual quando o item for adicionado ao carrinho e também desmarque a opção Exibir botão dinâmico de finalização da compra.
TEMA: WAREHOUSE
Clique na opção de Configurações do tema, e seção de Página do carrinho, em Tipo de carrinho selecione a opção Página.
Atenção: Estas configurações podem variar um pouco dependendo do tema instalado. Você também pode solicitar o suporte do responsável/programador do seu tema para que realize esta configuração.
Configurando o Checkout da LPQV na Loja da Shopify
1 - Acesse a opção no menu Checkout (Shopify).

2 - Na seção de Domínio e Publicação, clique em Cadastrar domínio. E informe o domínio utilizado na sua loja da Shopify (Ex: minhaloja.com.br) e clique em Cadastrar.

3 - Após isso, acesse a plataforma em que seu domínio foi contratado (Registro.br, Godaddy, etc) e adicione o apontamento abaixo para o subdomínio que será utilizado no checkout.
Tipo: CNAME
Host: pagamento
Valor: shop.lpqv.io
Com isso, o endereço do seu checkout seguirá o padrão pagamento.seudominio.com.br.
Ex: Caso seu domínio seja minhaloja.com.br, seu endereço de checkout será pagamento.minhaloja.com.br.
Atenção: É necessário aguardar algumas horas até que o domínio seja propagado.
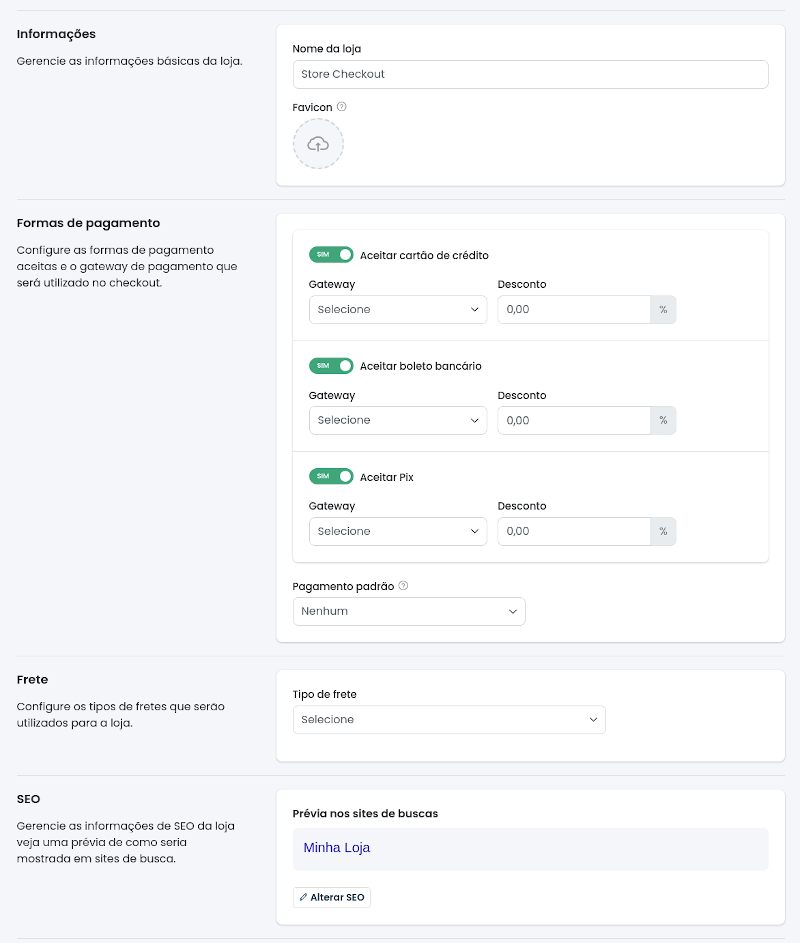
4 - Com o domínio configurado, agora será necessário finalizar a configuração do checkout. Em Informações da Loja, digite o nome da sua loja e cadastre um favicon, caso possua um. Em Formas de Pagamento, selecione as formas de pagamento que serão oferecidas em seu checkout, além de selecionar o gateway responsável por cada uma e em Frete, selecione qual será o frete oferecido na loja. Após preencher as opções desejadas, clique no botão inferior Salvar.

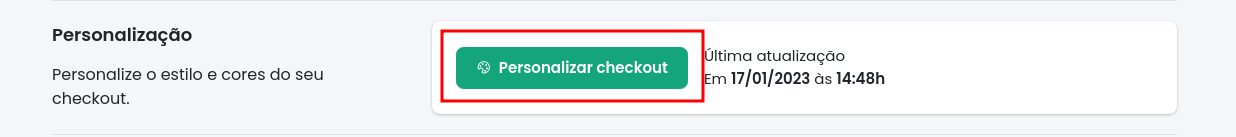
5 - Antes de publicar o checkout, recomendamos que personalize o mesmo de acordo com a identidade da sua loja. Para acessar o editor, basta clicar em Personalizar checkout.

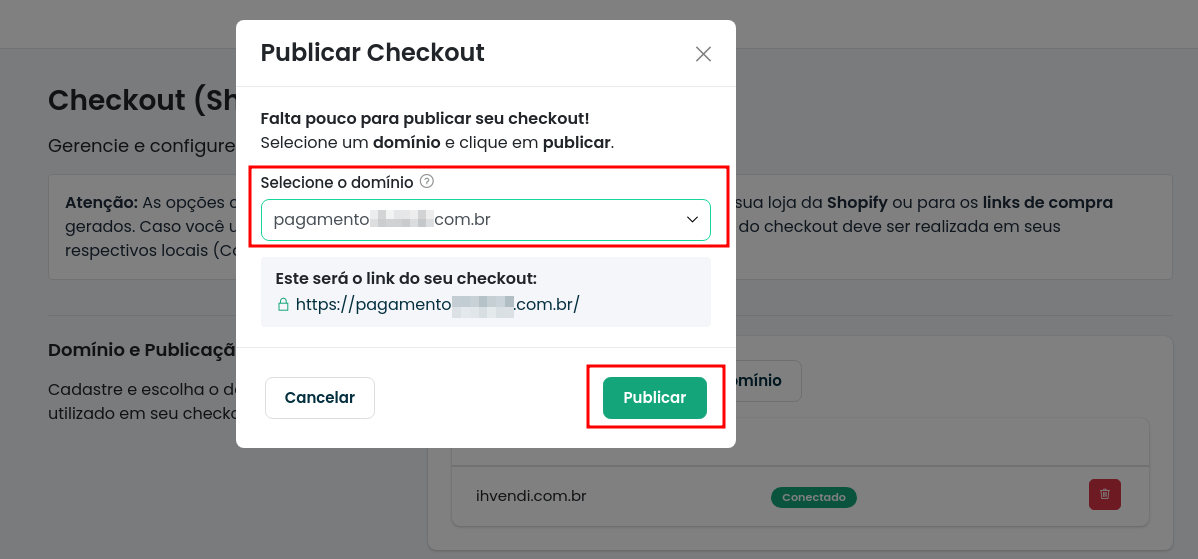
6 - Para publicar o checkout, basta clicar em Publicar checkout. Na janela que será exibida, selecione o domínio do checkout e clique no botão Publicar.

Pronto! Com isso, seu checkout já estará configurado e pronto para ser utilizado.
