Como utilizar variáveis dinâmicas na LPQV
Nas lojas virtuais e landing pages da LPQV você pode utilizar variáveis dinâmicas no conteúdo que podem ser substituídas por informações específicas para os clientes, como por exemplo exibir o nome da cidade do cliente ou até a data atual.
Esse recurso pode ser bastante útil para tornar sua página ainda mais dinâmica e aumentar suas vendas com gatilhos específicos.
Por exemplo, caso você ofereça frete grátis para todo o Brasil, você pode adicionar uma frase no topo da sua loja informando o frete grátis em conjunto com a cidade do cliente.
Ex: "Frete grátis para {{cidade}} e região".
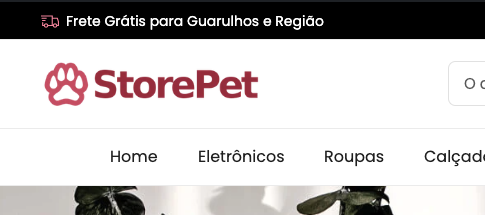
Para o cliente será exibido: "Frete grátis para Guarulhos e Região" (Caso o cliente seja desta cidade).

Lista de variáveis disponíveis
| Variável | Informação | Exemplo |
|---|---|---|
| {{cidade}} | Nome da cidade do cliente | Guarulhos |
| {{estado}} | Nome do estado do cliente | São Paulo |
| {{uf}} | Sigla do estado do cliente | SP |
| {{pais}} | Nome do país do cliente | Brasil |
| {{pais-sigla}} | Sigla do país do cliente | BR |
| {{hoje}} | Data atual | 31/12/2024 |
| {{hoje-ext}} | Data atual por extenso | Domingo, 21 de Abril de 2024 |
| {{amanha}} | Data do próximo dia | 01/01/2025 |
| {{amanha-ext}} | Data do próximo dia por extenso | Segunda-feira, 22 de Abril de 2024 |
| {{ano}} | Ano atual | 2024 |
| {{ano-ab}} | Ano atual abreviado | 24 |
| {{mes}} | Mês atual | 04 |
| {{mes-ext}} | Nome do mês atual | Abril |
| {{dia}} | Dia atual | 09 |
| {{dia-semana}} | Dia da semana do dia atual | Domingo |
| {{dia-semana-ab}} | Dia da semana abreviado do dia atual | Dom |
| {{horario}} | Horário atual | 23:59 |
| {{hora}} | Hora atual | 23 |
| {{minuto}} | Minuto atual | 59 |
| {{rand-1-10}} | Número aleatório entre 1 e 10 | 5 |
| {{rand-10-100}} | Número aleatório entre 10 e 100 | 50 |
| {{rand-100-1000}} | Número randômico entre 100 e 1,000 | 500 |
| {{rand-1000-10000}} | Número randômico entre 1,000 e 10,000 | 5,000 |
Observação: As informações de localização são obtidas através do número de IP do cliente. Por isso, nem sempre, serão 100% precisas e também há um pequeno delay antes da exibição. Recomendamos que utilize a variável de cidade em conjunto com a informação "e região" (Ex: Frete grátis para {{cidade}} e região), pois mesmo que não seja exibida a cidade exata do cliente, será uma bem próxima e ficará mais claro para os clientes.
Variáveis personalizadas
Também é possível criar variáveis customizadas, caso queira criar algo que não está disponível por padrão na lista.
Porém é necessário que você possua (ou conheça alguém com) um pouco de conhecimento em programação com JavaScript.
Para criar a variável, é necessário que seja adicionada uma nova chave ao objeto global 'LPQV_VARS_RPL', onde a chave será o padrão que será substituído e o valor, a informação que será inserida.
Por exemplo, iremos criar uma variável para substituir o padrão {{randx}}, por um número aleatório entre 10 e 20.
Exemplo do código:
<script>
// Cria o objeto (Não remover)
window.LPQV_VARS_RPL = window.LPQV_VARS_RPL || {};
// Variável personalizada
window.LPQV_VARS_RPL['{{randx}}'] = randomNumber(10, 20);
// Inicia a substituição na página (Não remover)
$('body').trigger('replace-vars');
</script>
Após isso, basta colar o código no campo Scripts personalizados no menu Loja Virtual ou na sua Landing Page.

Atenção: Caso o campo de scripts já tenha algum código, você pode colar o novo código no final do campo, abaixo do código já existente.
Em caso de dúvidas, entre em contato conosco via chat.
